Die Wahl eines geeigneten Themes fällt nicht leicht angesichts der Fülle an kostenlosen und kostenpflichtigen Themes.
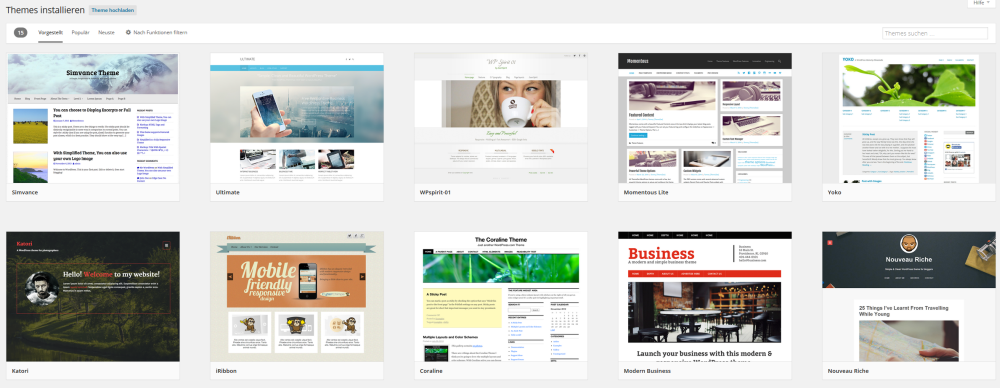
Generell bietet die erweiterte Suchfunktion entweder online auf wordpress.org oder direkt aus dem bereits installierten Blog heraus (über den Menüpunkt Designs) eine gute Oberfläche, um sich einen Überblick über die verfügbaren Themes zu verschaffen.

Dank der vielen einstellbaren Suchkriterien kann man leicht unerwünschte oder unpassende Themes ausgrenzen. Dennoch ist die Auswahl auch nach dem Vornehmen von Einschränkungen (etwa nur bestimmte Farben oder Layots anzeigen) noch ziemlich groß.
Ich möchte an dieser Stelle auch gar nicht die 10, 20, 30 oder 50 besten Themes für Fotografie-Webseiten vorstellen, das haben viele andere Blogger bereits getan. Geschmäcker sind ja ohnehin sehr subjektiv. Was dem einen gefällt, mag der andere wiederum gar nicht. Stattdessen möchte ich lieber ein paar grundlegende Überlegungen anstellen. Was sollte bei der Wahl eines Themes beachtet werden? Welche Themes eignen sich für Foto-Seiten am ehesten? Worin liegen die Vorzüge von kostenpflichtigen Themes?
Weniger ist manchmal mehr
Wichtig ist natürlich zuvorderst, dass euch das Theme gefällt. Aber ihr solltet euch auch Gedanken darüber machen, wie die Besucher eurer Seite des Theme empfinden. Auch gilt es vor der Wahl zu überlegen, welche Arten von Fotos ihr auf eurer Homepage, eurem Blog bzw. eurem Portfolio zeigen wollt.
Man muss kein Medienwissenschaftler oder anerkannter Psychologe sein, um zu erahnen, dass helle Designs mit klar lesbarer Schrift für die meisten Bereiche der Fotografie am ehesten in Frage kommen. Dunkle, schwarze Designs machen für gewisse Bereiche aber unter Umständen auch durchaus Sinn, etwa für Webseiten mit dem Schwerpunkt der Fotografie von Metal-, Rock- oder Gothic-Konzerten. Für Webseiten, die sich dem Thema Hochzeiten widmen, führt hingegen kaum ein Weg an hellen, schlichten und vor allem weißen Designs vorbei. Für die Produktfotografie (etwa von Lebensmitteln) könnte ich mir hingegen auch ein wenig farbenfrohere, aber auch stets helle, Designs vorstellen.
Allzu bunt sollte der Blog jedoch nicht sein. Die Zeiten von neongrünen Hintergründen mit regenbogenfarbener, blinkender Schrift gehören (leider? :D) der Vergangenheit an.
Adaptive & Responsive Designs
Immer wichtiger werden sog. responsive bzw. adaptive Designs, d.h. Themes, die automatisch an die benutzte Displaygröße (am großen heimischen Monitor, am kleinen Handydisplay, am mittelgroßen Tablet-PC) angepasst werden. Dadurch entfällt das Vergrößern oder Verkleinern der Darstellung durch Finger-Wischen an Smartphones oder Tablets, weil die Homepage direkt in der richtigen, lesefreundlichen Größe angezeigt wird.
Daher sollte bei der Suche nach einem geeigneten Themes wenn möglich darauf geachtet werden, dass es responsive ist.
Flash-Inhalte & Animationen
Designs, die animierte Menüs, aufwändig gestaltete Foto-Galerien mit bewegten Bildern und andere Flash-Inhalte beinhalten sind zwar grundsätzlich sehr ansehnlich, setzen aber (noch) oft den Adobe Flash Player voraus, der nichtzuletzt aufgrund der jüngsten Sicherheitslücken nicht mehr von jedem PC-Nutzer benutzt wird. So können Flash-Inhalte zur Folge haben, dass manche Benutzer die Homepage nicht oder nur nur eingeschränkt bedienen können, wenn sie keine Software, zur Wiedergabe von animierten Inhalten installiert haben. Außerdem können solche Flash-Scripte auch die Ladezeit des Blogs merklich erhöhen. Hier gilt es also einen Kompromiss zwischen Nutzerfreundlichkeit (in puncto Ladezeiten und Bedienbarkeit der Menüs bzw. Galerien) und „schönem Schein“ zu finden.
Ich bevorzuge beispielsweise immer noch die interne Galerie von WordPress. Zwar gibt es etliche Plugins, die vielleicht schönere Slideshows und Galerien erstellen können, jedoch kann man mittels kleiner Lightbox-Plugins auch mit den Hausmitteln von WordPress eine schön schlichte dabei dennoch ansehnliche Galerie erstellen.
Kostenlose vs. kostenpflichtige Themes
Gerade bei professionellen, kostenpflichtigen Designs existieren häufig etwas abgespeckte, kostenlose Lite-Versionen. Solche Versionen mit beschränkten Funktionen sind natürlich ein legitimes Mittel, um potentielle Kunden von guten Designs zu überzeugen, die „Demo“-Version gegen Bezahlung in eine kostenpflichtige Version upzugraden, um damit Zugriff auf alle Möglichkeiten des Themes zu verhalten. Möchte man seine Webseite kommerziell Nutzen, sollte auf jeden Fall darauf geachtet werden, dass der Ersteller des jeweiligen Themes eine kommerzielle Nutzung zulässt. Gerade bei Lite- oder Demo-Versionen einens Themes ist eine kommerzielle Nutzung häufig nicht gestattet.
Auch hier gilt es wieder abzuwägen: Kommt man mit einem etwas beschnittenen Theme aus oder möchte man alle Funktionen eines hochwertigen Themes, das man gegen Bezahlung erwirbt, nutzen. Natürlich gibt es auch eine ganze Reihe hochwertiger kostenloser Themes, die in ihrem Funktionsumfang überhaupt nicht eingeschränkt sind.
Ladezeit der Webseite
Unabhängig von der Design-Wahl sollte natürlich auch ein Auge auf die Ladezeiten eurer Webseite geworfen werden. Je komplexer das Theme, desto höher fallen meist die Ladezeiten aus. Zwar werden Internetleistungen immer schneller und fast jeder hat zu Hause schnelle Flatrates, aber in Zeiten, in denen immer mehr Menschen mit Smartphones und Tablets im Internet surfen, sollte man sich trotzdem darum bemühen, die Ladezeit der eigenen Seite einerseits gering zu halten und andererseits – fast noch wichtiger – auch auf die Größe der einzelnen Seiten zu achten. Anders als am heimischen PC haben Nutzer mobilen Internets unterwegs noch nicht überall Zugriff auf schnelle Verbindungen und oftmals ist das Volumen für die Internetnutzung mit wenigen hundert Megabyte pro Monat auch recht begrenzt. Daher sollten beispielsweise von Grafikdateien, die bei einer Foto-Seite natürlich meist zu Hauf vorhanden sind, stets nur die Vorschaubilder (sog. Thumbnails geladen werden), um die Größe der Webseite, die der Webseitenbesucher herunterladen muss, und damit auch die Ladezeit allgemein gering zu halten. Nichtzuletzt ist eine schnelle Webseite auch für die Suchmaschinenoptimierung wichtig.
Hier geht es zur Übersicht über alle Beiträge zum Thema WordPress.